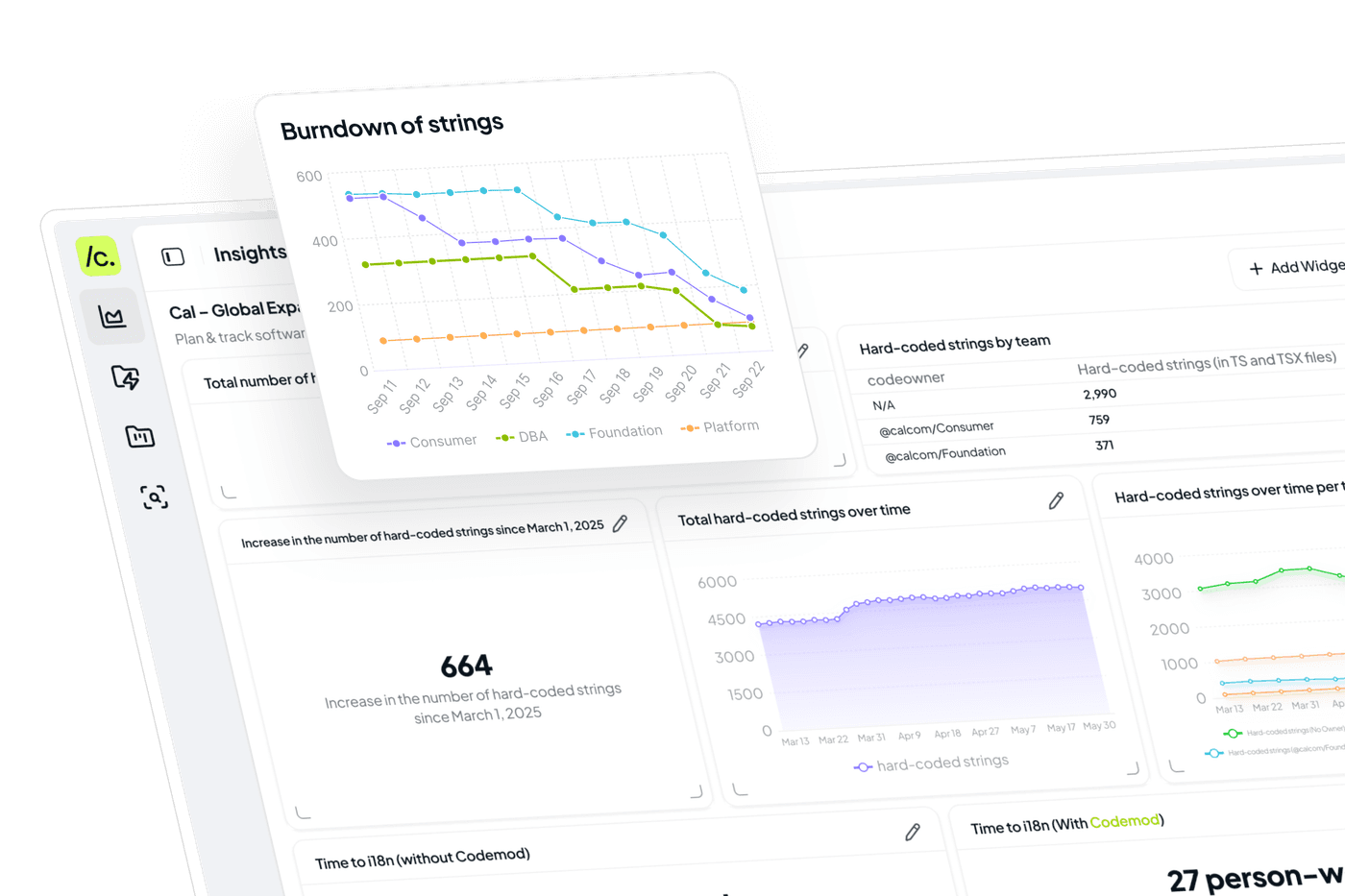
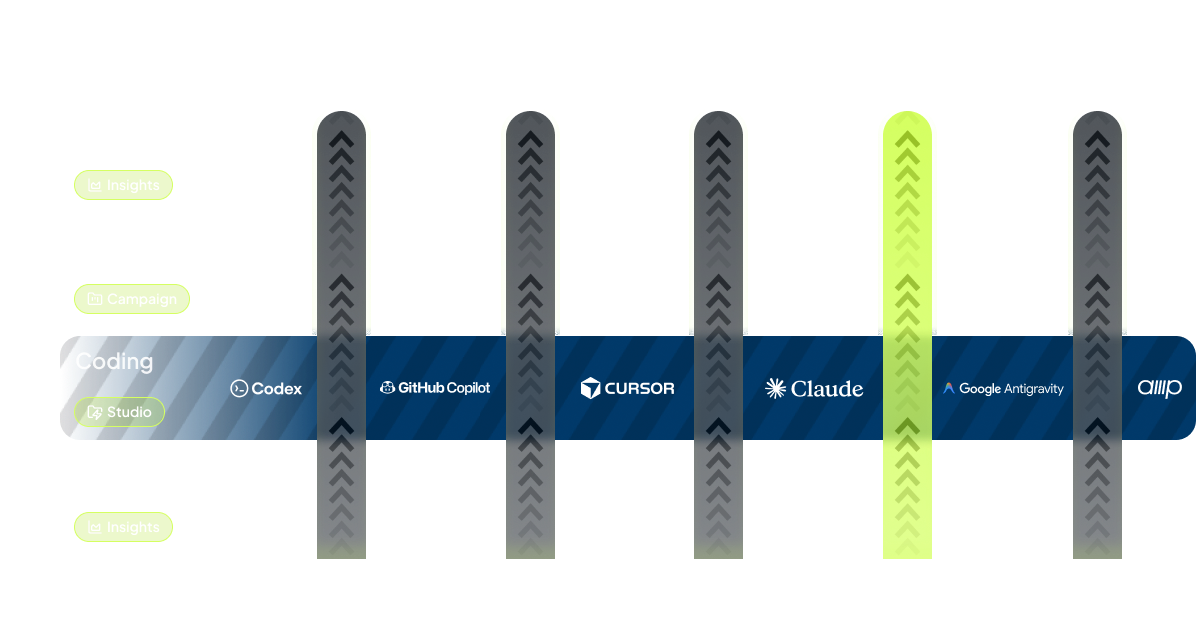
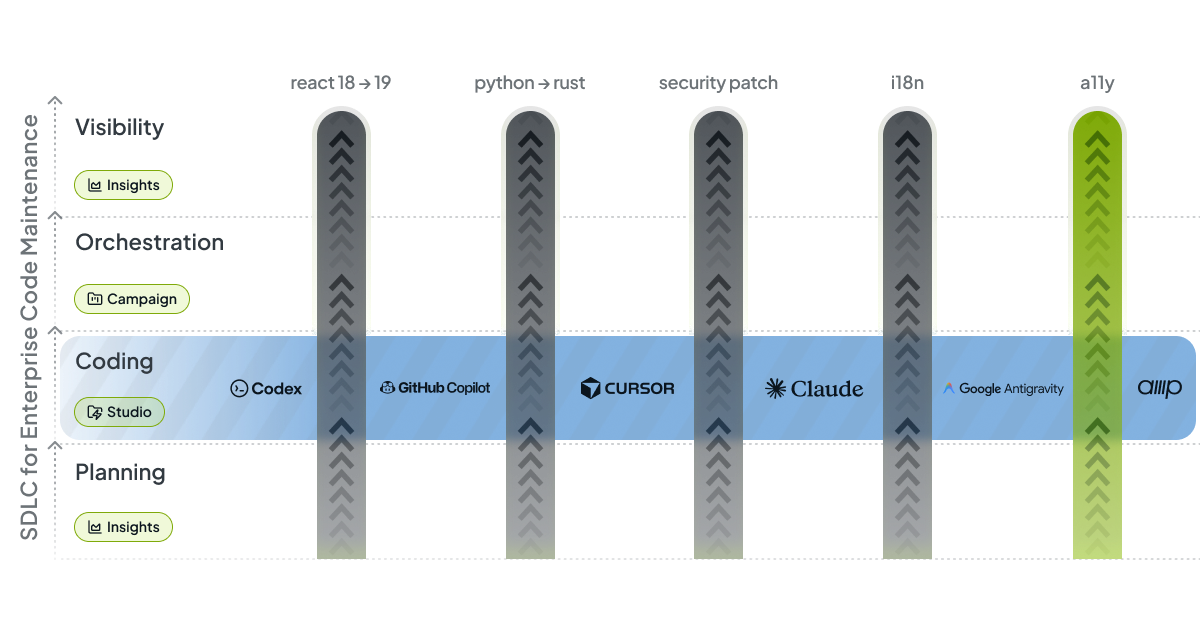
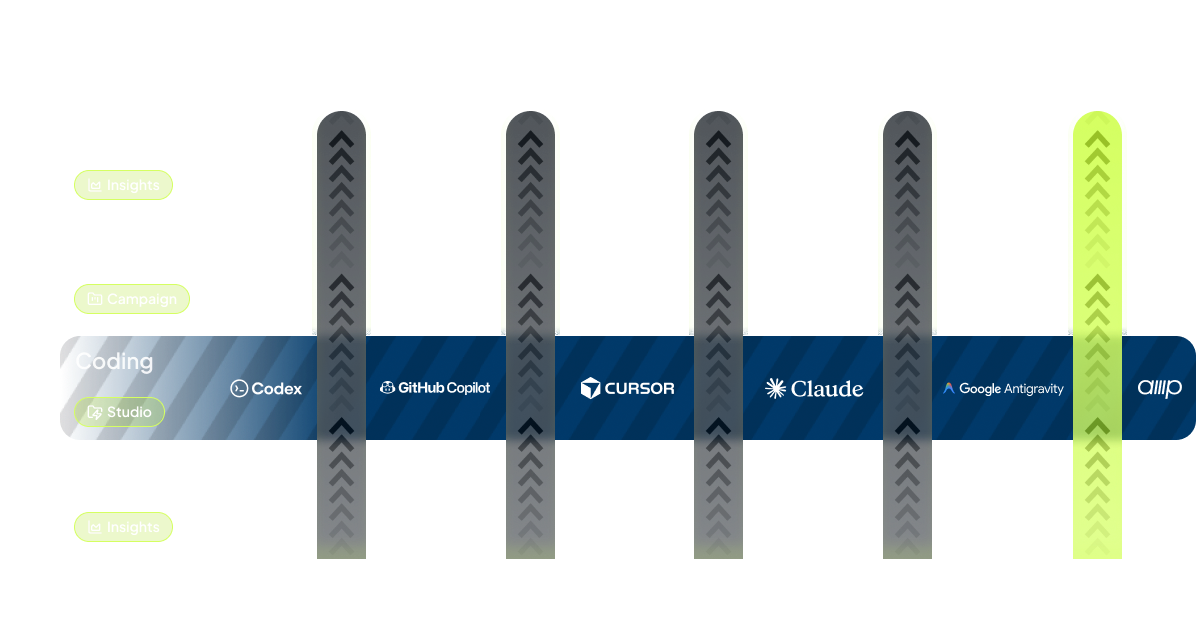
Enterprise code maintenance
Powered by specialized AI agents with real-time code observability

Trusted by 50k+ developers, with automations adopted by top frameworks
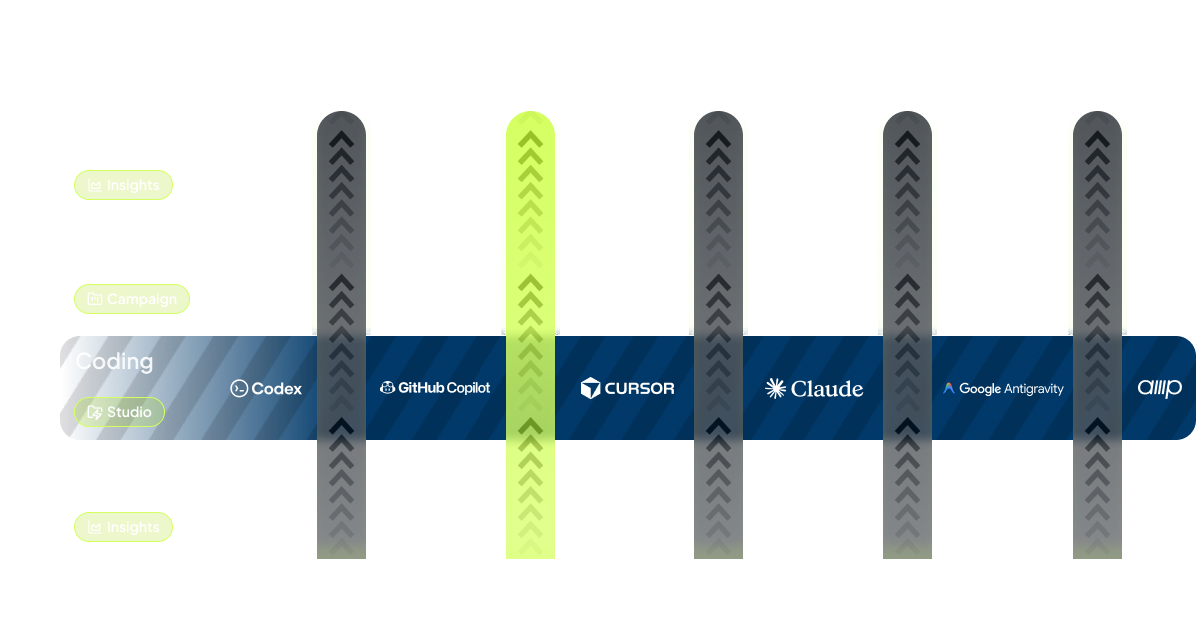
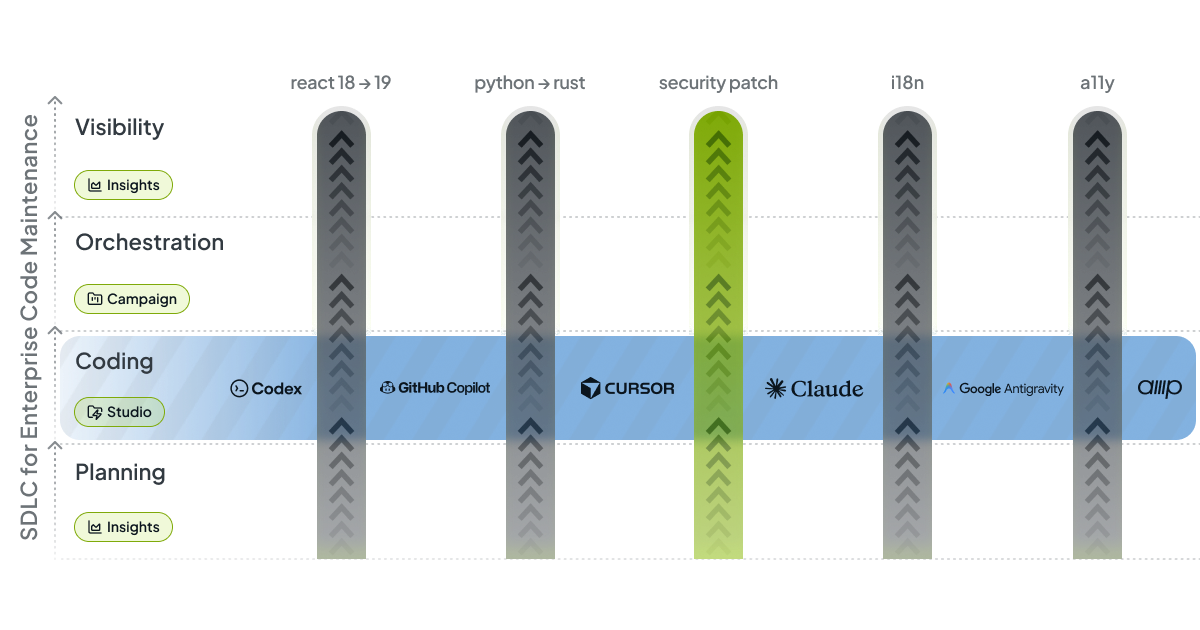
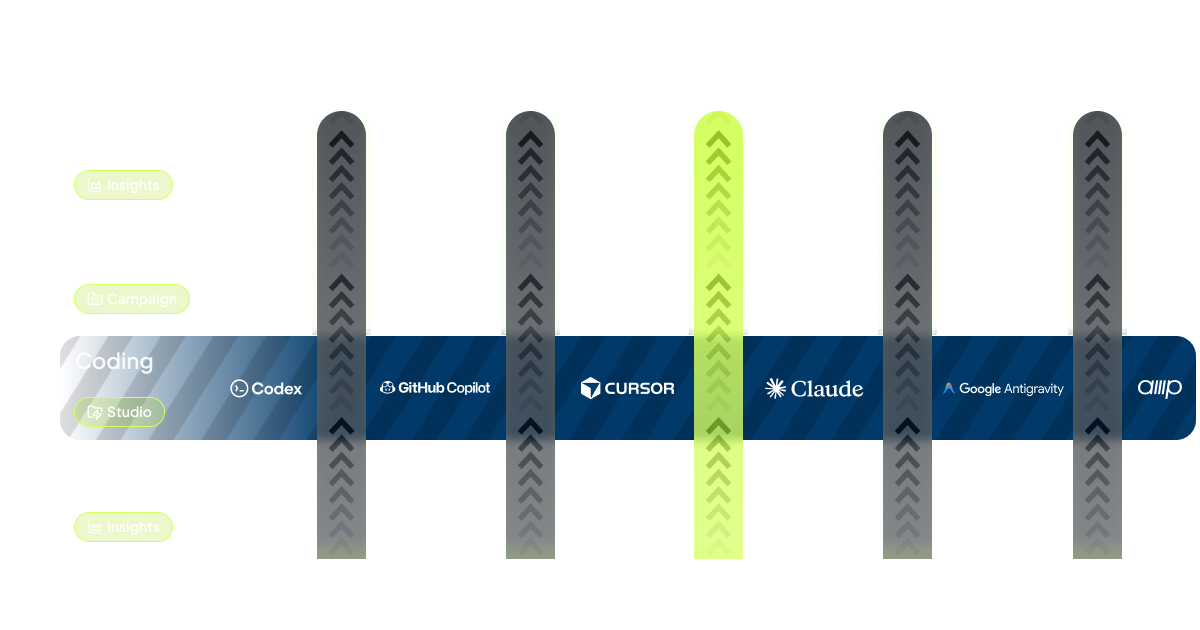
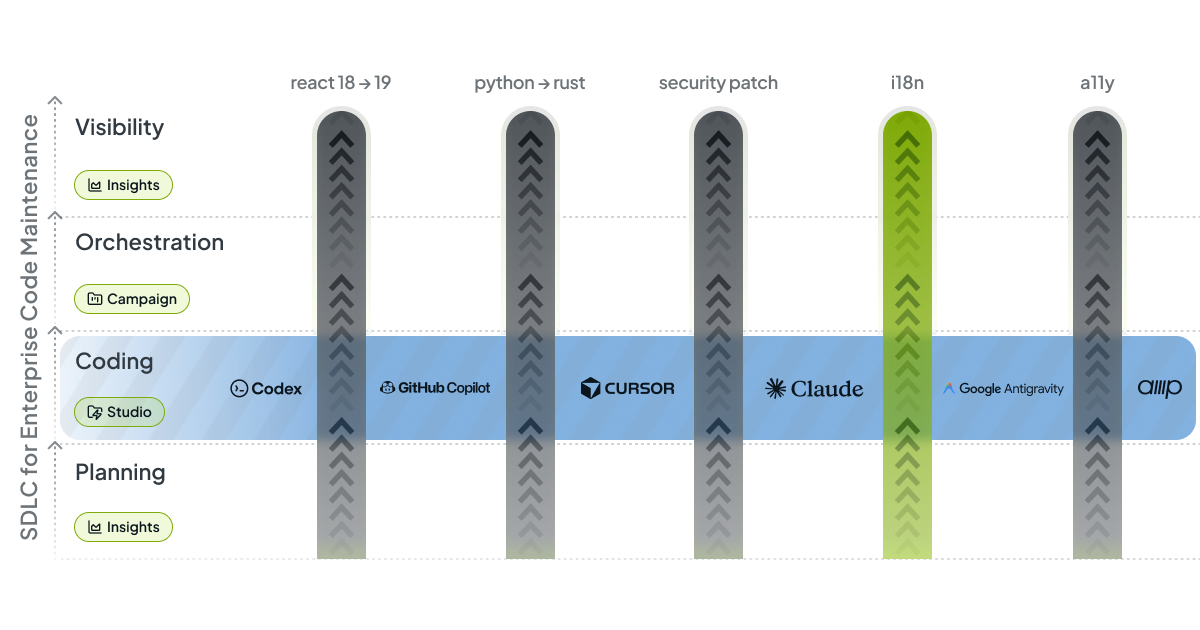
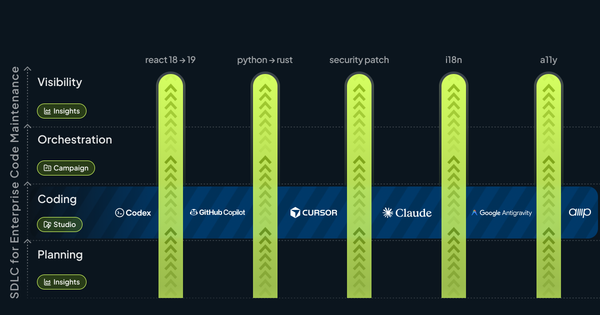
Codemod is the unified platform that helps to plan, automate, and track code changes — with speed, visibility, and confidence.
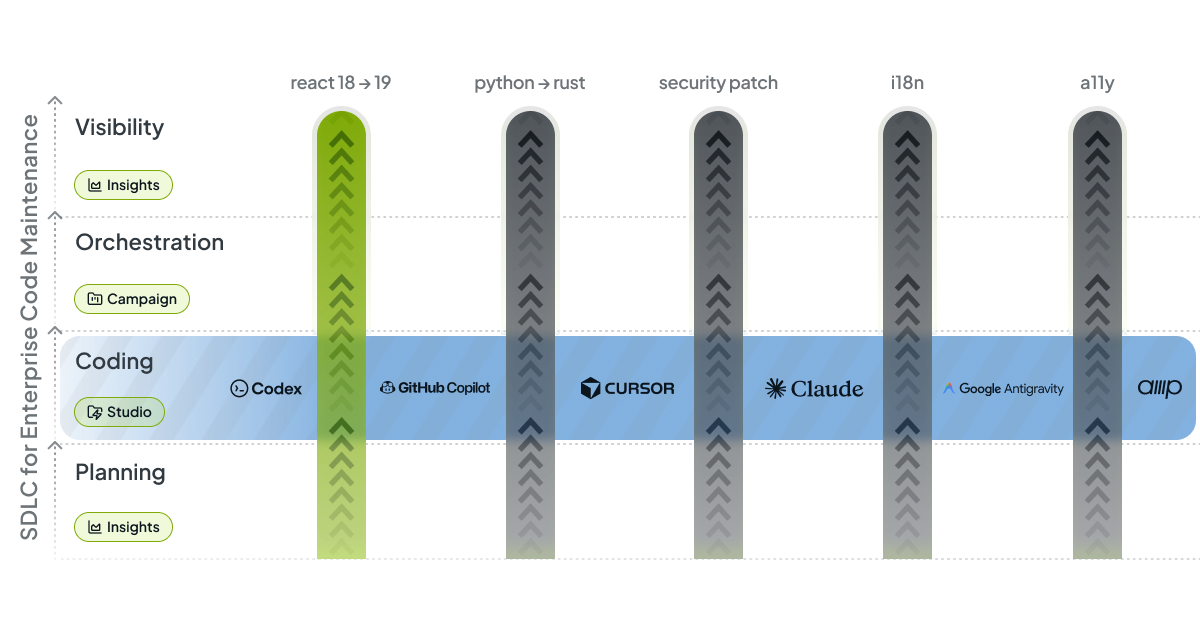
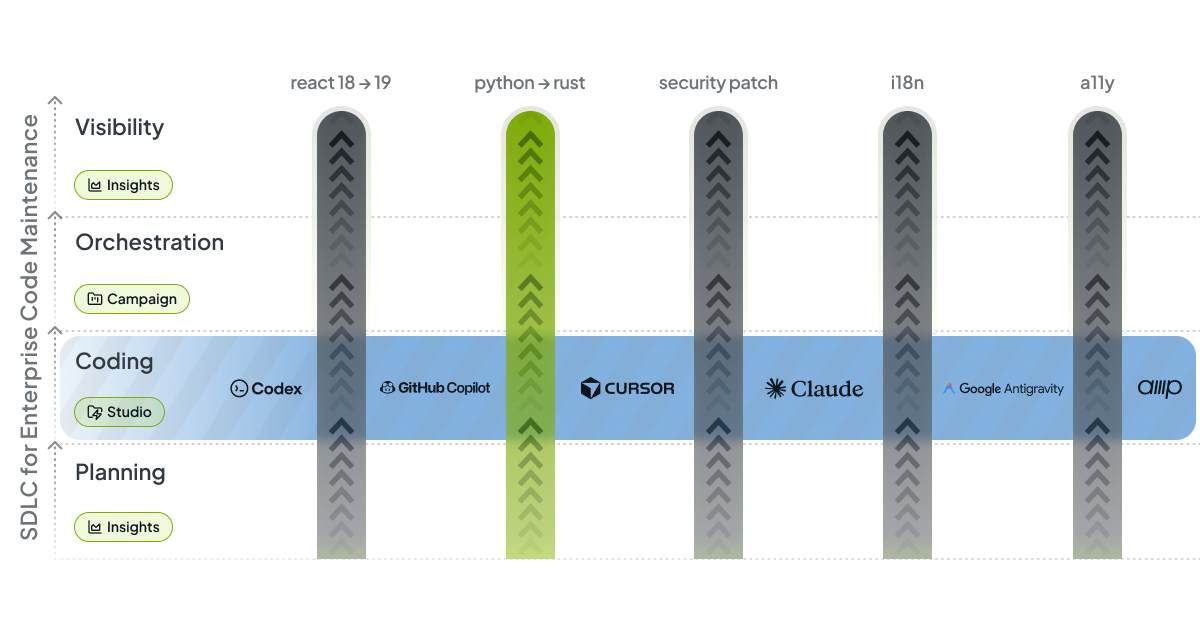
One task, one agent
Let task-specific micro-agents handle repetitive chores, faster and more reliably than generalist agents.


End-of-life package upgrades
Handle end-of-life upgrades, breaking changes, and optional feature adoption with ease. Any language, framework, library, or SDK.

.svg)

Learn how Zapier keeps devs and coding agents shipping fast as their codebase grows in the AI era.
Code modernization, in action
Partnerships, customer stories, and technical deep dives
Code maintenance, in the AI era
Progressive companies use Codemod to help devs and coding agents focus on building the next big thing on a continuously modern and secure foundation.
“Codemod helps us plan, automate, and track migrations that were previously too challenging even to begin.”
Put your code migrations on autopilot
Streamline migration campaigns with Codemod’s end to end code automation platform, built to scale across any codebase and team size.






















-600x315.jpg)
