This case study demonstrates the use of Codemod2.0 for migrating from Axios to Fetch. Codemod2.0 utilizes a combination of deterministic engines like ast-grep and large language models (LLMs), requiring access to an OpenAI API key (BYOM: bring your own model). This approach offers a semi-automated migration process that can be particularly beneficial for developers considering the shift from Axios to Fetch. There are alternative approaches, each with its own strengths and weaknesses, which you can learn more about here.
Why Migrate from Axios to Fetch?
With the Fetch API now supported by 97.25% of users' browsers globally, many developers are moving away from older libraries like Axios, similar to the transition from jQuery. Here are some key benefits of adopting Fetch:
- Reduced Dependencies: Fetch is built into the browser, eliminating the need for external libraries.
- Enhanced Error Handling: Fetch provides more consistent error handling mechanisms.
- Cross-Browser Compatibility: Fetch works seamlessly across different browsers and server environments.
- Smaller Bundle Sizes: Removing Axios can reduce the overall size of your web application bundle.


Axios to Fetch Migration Steps
Migrating from Axios to Fetch requires several steps for a smooth transition:
Step | Axios | Fetch |
Basic Request Setup | Simplifies syntax for common use cases and automatically handles JSON data | Requires more configuration and manual handling of JSON data. You need to parse JSON responses explicitly |
Handling Defaults | Allows setting default headers, base URLs, and timeouts globally | Requires manual setup for headers and other configurations in each request or by creating a wrapper function to handle these settings |
Interceptors | Provides built-in support for request and response interceptors to modify requests or handle errors globally | Lacks built-in interceptor support, so you need to implement custom middleware or wrapper functions to achieve similar behavior |
Error Handling | Automatically rejects promises for HTTP errors and provides detailed error messages | Requires manual checking of response status and rejection of promises. You need to write custom error-handling logic |
Cancellation | Supports request cancellation through CancelTokens | Uses AbortController for request cancellation, which requires additional setup and management |
Transforming Requests and Responses | Includes built-in methods for transforming requests and responses | Requires manual transformation, often necessitating additional parsing and processing logic |
Instance Creation | Allows creating instances with custom configurations | Does not support instance creation natively, so you need to implement factory functions to achieve similar functionality |
Manual migration can be tedious and error-prone, especially in large codebases. Codemod2.0 can automate much of this process, making it more efficient and less error-prone.
Migration Process with Codemod2.0
Identifying Axios Usages:
Using ast-grep, we can quickly locate most occurrences of Axios in the codebase. Here are some common Axios patterns (also, see ast-grep playground):
Patterns to Match:
Codemod Instructions:
Once we found all the occurrences, we can ask LLM to replace axios with fetch with specific instructions:
Results of Codemod2.0
After running the codemod on our own Codemod monorepo:
Number of replacements: 16
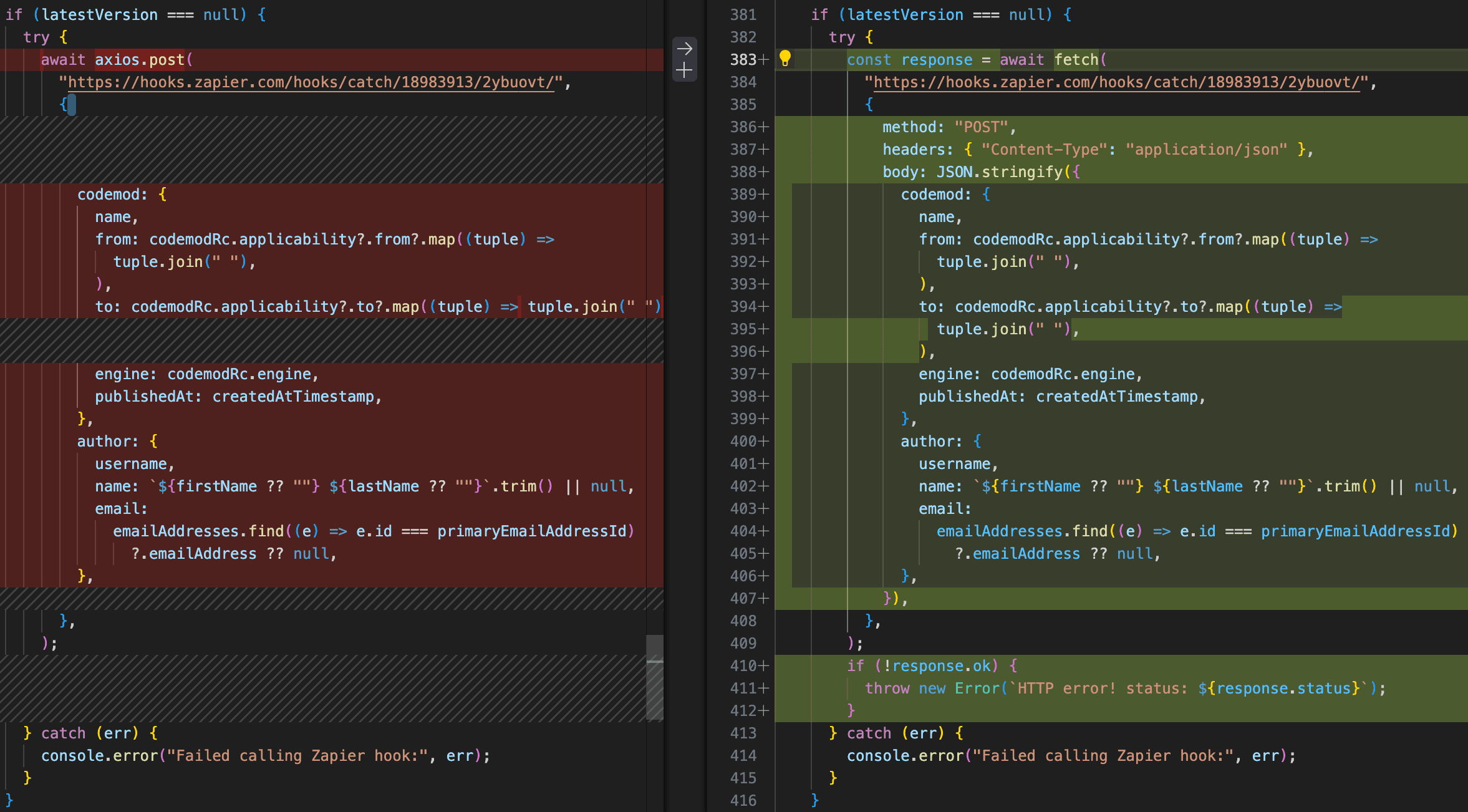
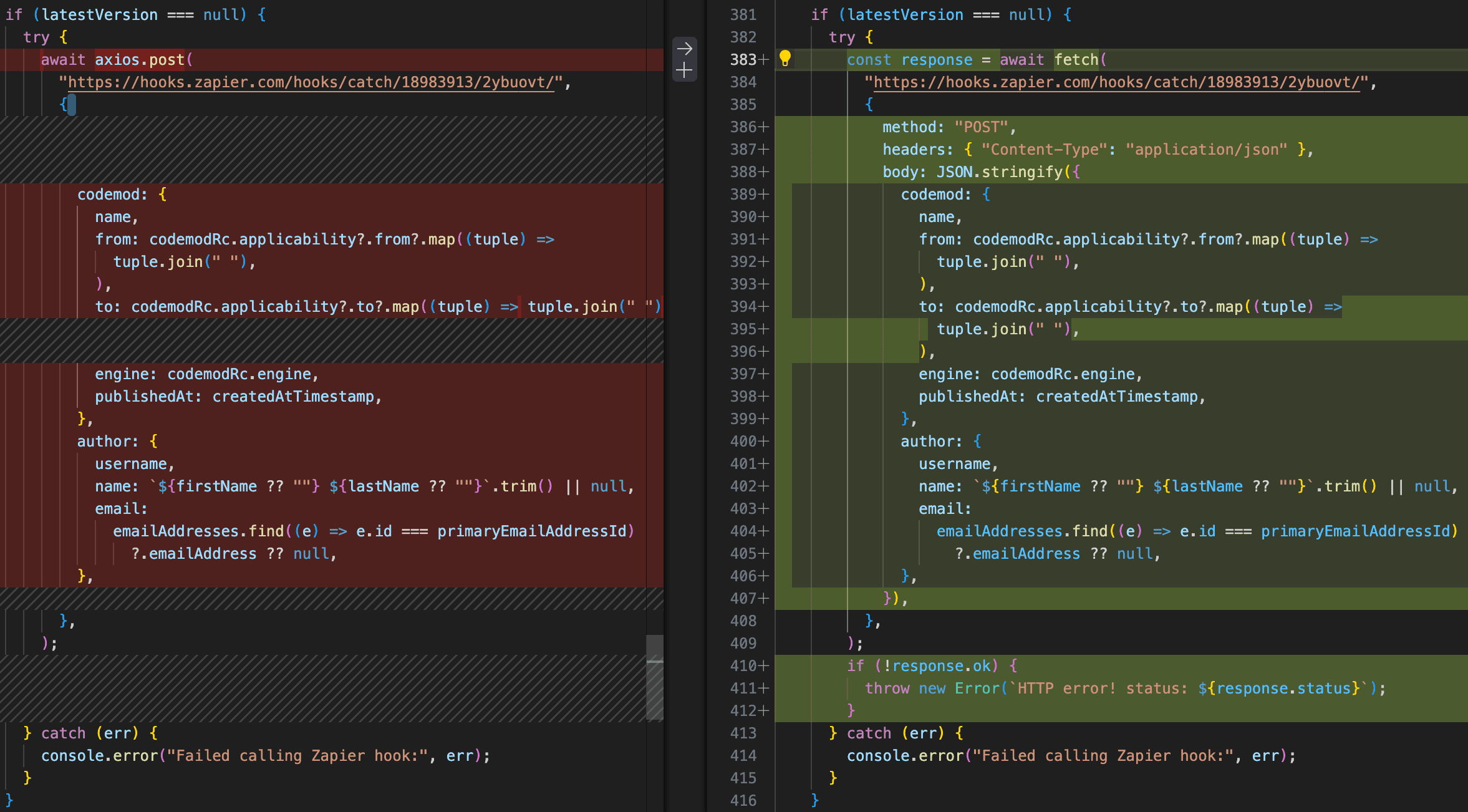
Completely Automatic Migrations: 7/16 (43.75%)


- LLM correctly inferred types: 5/16 (31.25%)
.png&w=3840&q=75)
.png&w=3840&q=75)
Migrations Requiring Small Fixes: 6/16 (37.5%)
- Examples include adding types or fixing minor typos.
.png&w=3840&q=75)
.png&w=3840&q=75)
Migrations Requiring Large Manual Changes: 3/16 (18.75%)
.png&w=3840&q=75)
.png&w=3840&q=75)
Overall, 81.25% of cases were migrated either completely automatically or with minor fixes.
Conclusion
Codemod2.0 significantly reduces the effort required to migrate from Axios to Fetch, automating a substantial portion of the process. While some features specific to Axios, such as interceptors, instance creation, and request transformations, still require manual handling, the automated approach provided by Codemod2.0 proves to be highly effective for most common use cases. For larger commercial codebases needing more reliability and coverage, or for fully delegating the migration, our certified experts are available to assist.
For more information and to get started with your migration, please contact us.